Pixel and Vector Files Explained in Human Terms
Monday, June 8, 2015
Marketing
Pixel and Vector Files Explained in Human Terms
Someone asked you for a vector file of your logo. You nodded and smiled and told them you’d send it. Then you secretly panicked. What the heck is a vector file? How is it different from a normal pixel file?
Have no fear – Balcom’s here to help.
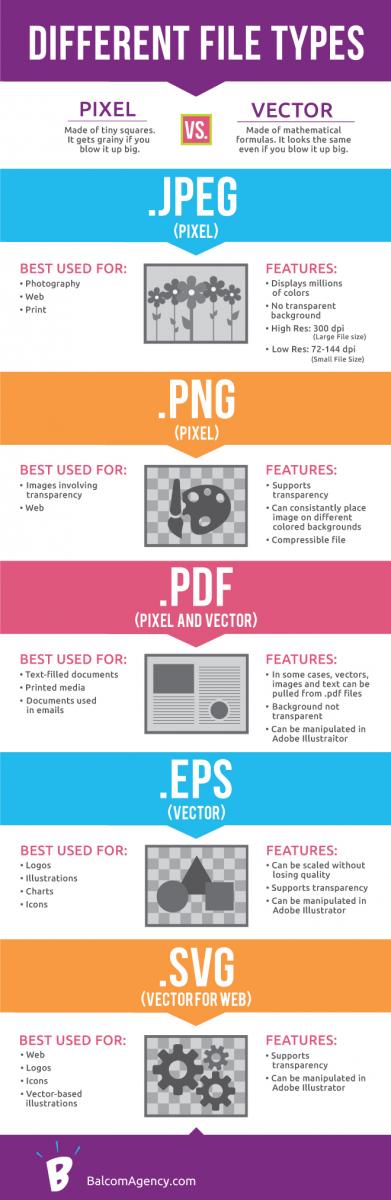
Pixel files (also known as raster files) like .jpeg, .png and .bmp are composed of tiny colored squares.
Basically, the file tells your computer, “The first square in the upper left corner is red. The second square is reddish orange. The third square is…” and so on. Your computer uses those instructions to recreate the image on the screen. But when you change the size of the image (by scaling it up or zooming in), you change the number of pixels, and the computer has to guess how to fill in those extra squares (“baloney pixels”). Large pixel images also take up a lot of space on your computer, because the computer has to remember every single pixel.
The Bottom Line:
Pixel files will look grainy or blurry when you blow them up, but they are still necessary for photographs and other images with high complexity.
Vector files like .eps, .svg and .ai are composed of mathematical formulas.
Instead of telling the computer what color each individual dot should be, a vector file communicates in relative terms. For instance, “A line begins a quarter of the way into the image from the X/Y axis and curves 90 degrees clockwise…” Vector files take up less space on your computer because the computer only has to remember a few relationships, instead of millions of pixels.
The Bottom Line:
Because the file speaks to the computer in relative terms, you can scale the image to any size and it will still look the same.
More stuff to know:
- Can you turn one file type into another?
You can turn a vector file into a pixel file simply by saving it out that way, but if you want to turn a pixel file into a vector file, you will have to completely rebuild it. - What is resolution?
Large pixel images (about 300 dpi – dots per inch, which is generally used for printing) are called “high resolution” or “hi res.” Small pixel images (about 72 -144 dpi) are low resolution or “low res,” and generally used for Web images. - What is transparency?
An image with transparency is “clipped out” of its background and can be placed on top of another color or image without the ugly white box around it. File types that offer transparency include .eps (vector), .svg (vector) and .png (pixel). - Don’t have a vector file?
If you don’t have the image in vector format, send the highest quality (resolution) pixel version you have. Your agency (or whomever you are sending the file to) can tell you if the file will work, or they may be able to give you a quote for recreating it in vector (hint: we can do that for you).
Like this post? Read more explainer posts: